[ad_1]
Esto es lo que está de moda en diseño este mes.
1. Oscuro con texto brillante
Los fondos oscuros son una tendencia de diseño que nunca pasa de moda. (¡Gracias, modo oscuro!)
El cambio sutil está en el color de los elementos de texto que lo acompañan, de claro o blanco a un color brillante. Esto crea una conexión emocional más alegre con el diseño con una sensación un poco menos austera.
Los colores brillantes pueden ser casi cualquier cosa si el fondo es completamente oscuro. Un alto contraste entre la oscuridad y la luz garantizará la legibilidad. El desafío surge cuando los elementos secundarios son más ligeros y pueden generar inquietudes sobre la facilidad de lectura.
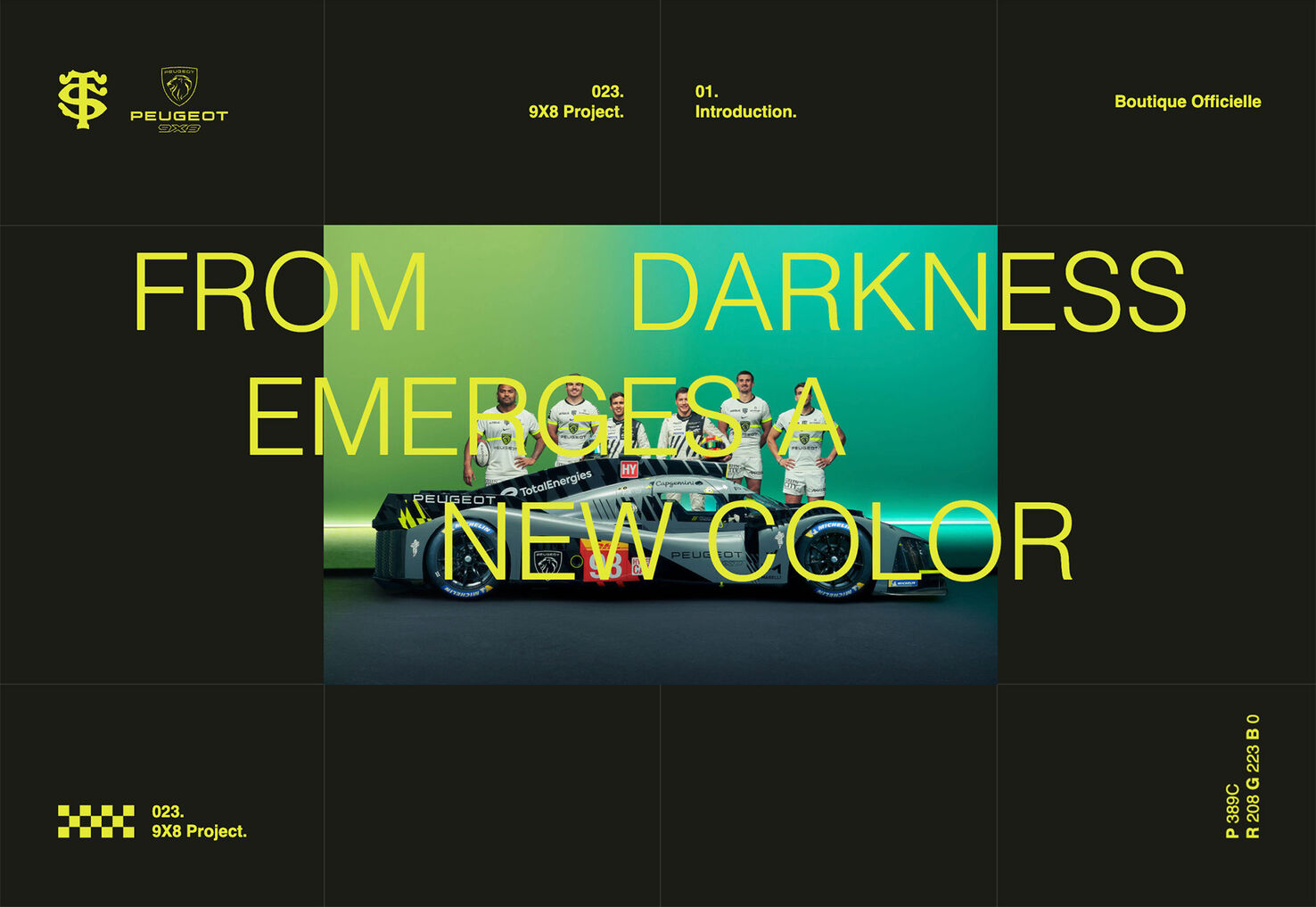
El 9×8 Proyecto utiliza algunos de los colores más brillantes (amarillo neón), pero una imagen de fondo muestra cómo pueden surgir algunos problemas de legibilidad. Sin embargo, en áreas oscuras, el texto es bastante legible, incluso en tamaños pequeños.

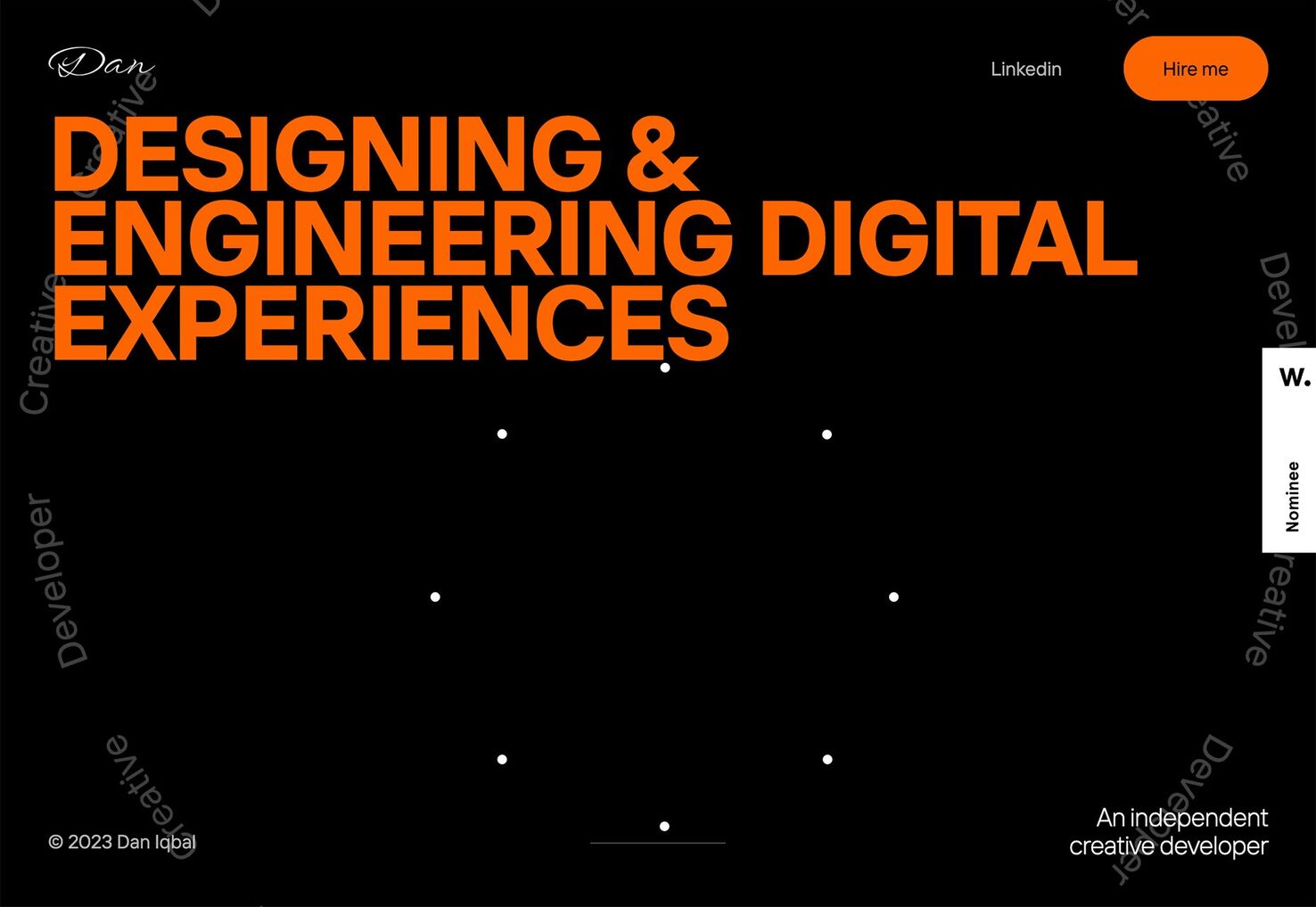
Dan Iqbal utiliza un fondo oscuro con texto de color naranja brillante para el diseño de su cartera. Todo es fácil de leer y el color es atractivo. El texto giratorio en el fondo es un buen toque extra.

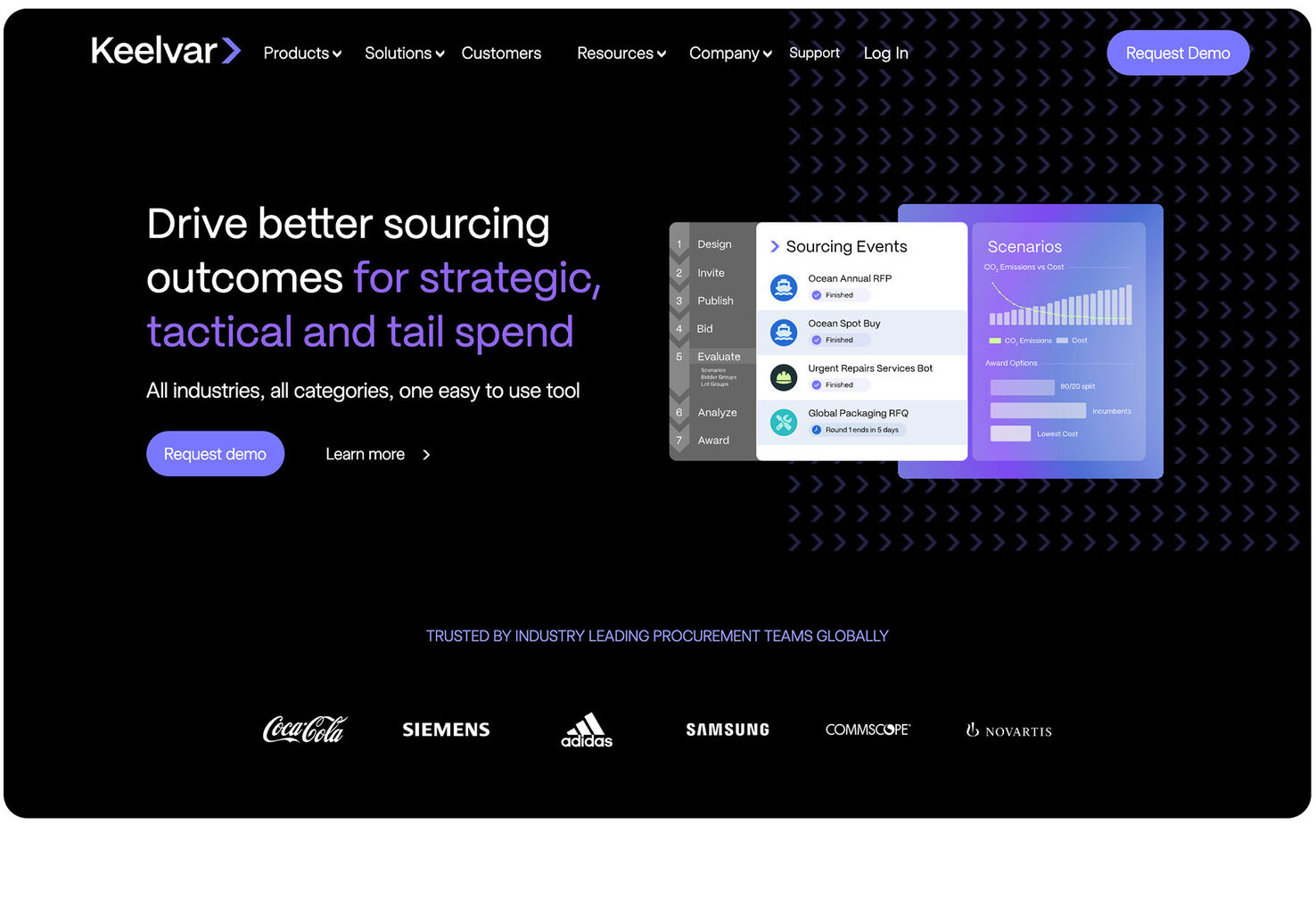
finalmente Keelvar muestra que la elección de colores brillantes puede ser un tanto inesperada. Es posible que el púrpura brillante no sea su primera opción, pero dibuja bien los elementos de este diseño.

2. Tarjetas con bordes curvos
Los elementos del mapa continúan evolucionando de diferentes maneras, y esta tendencia en el diseño de sitios web no es una excepción con los elementos de estilo mapa que tienen bordes curvos. (La mayoría de ellos casi parecen usar el mismo grado de curvatura).
Lo mejor de estas tarjetas es que funcionan con cualquier otro estilo de diseño. Los ejemplos a continuación muestran cómo se integran bien con fondos blancos y contenido de imágenes, estilos de mapas animados e incluso mapas dentro de mapas en un esquema de diseño casi brutal.
Los mapas con bordes curvos pueden ser planos, tener dimensiones o profundidad debido a las sombras, o incluir animación o efectos de retención. El contenido puede ser prácticamente cualquier cosa, desde imágenes hasta texto, video y combinaciones de todos ellos.
Así es como lo hacen tres sitios web diferentes.
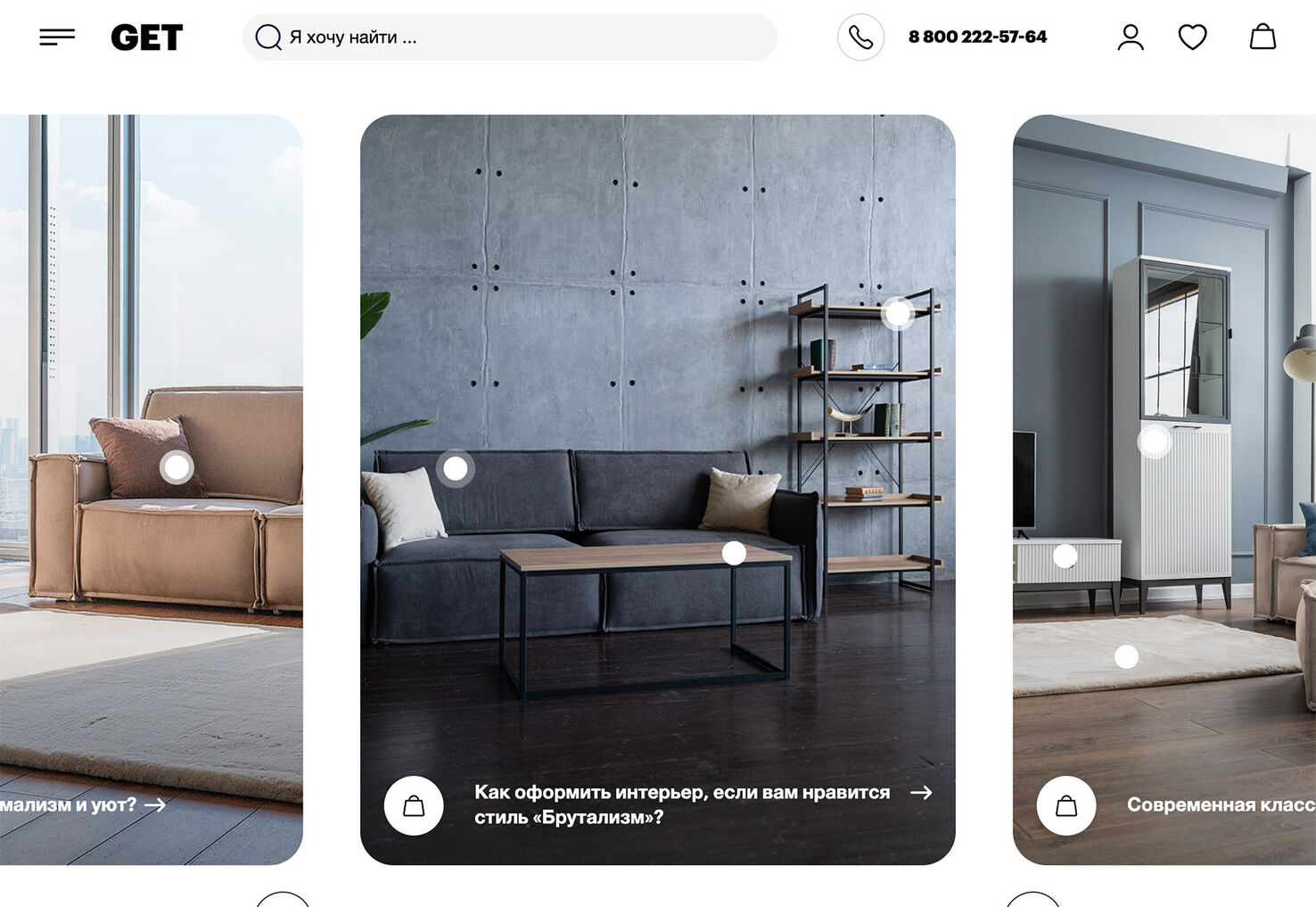
TÓMALO tiene los estilos de tarjeta más simples aquí, con grandes contenedores verticales con bordes curvos. Hay texto y llamada a la acción elementos en cada uno. Las tarjetas hacen su trabajo aquí, creando un punto focal visualmente impresionante para la página de inicio con señalización interactiva.

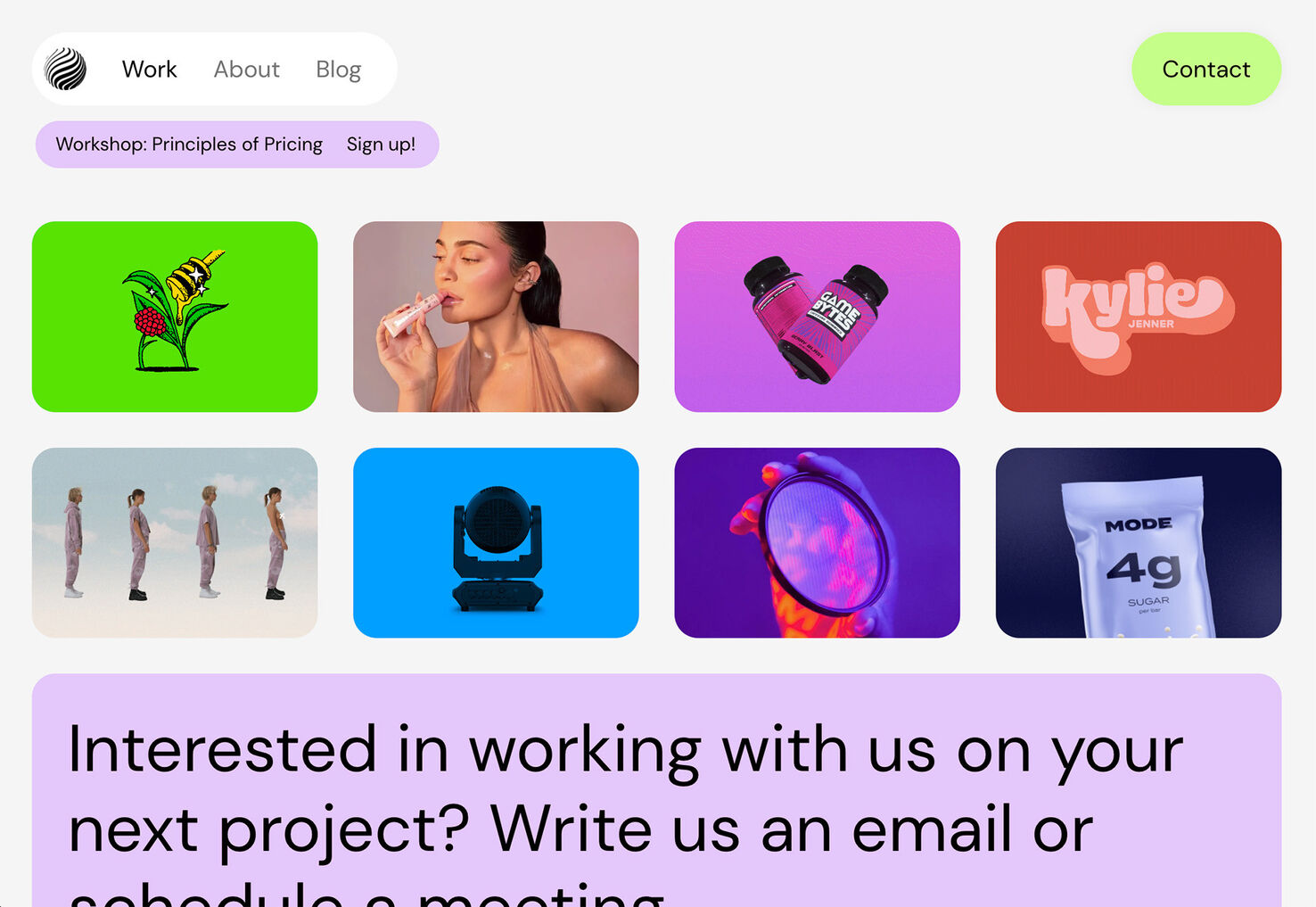
Mismo mismo estudio organiza dos filas de cartas pequeñas de muchos palos. Cada uno es un botón con llamadas a la acción que aparecen al pasar el mouse. Lo bueno de las tarjetas es que su contenido es variado con fotos, animación, video e imágenes fijas. Esto muestra cuántas posibilidades tiene esta técnica de diseño.

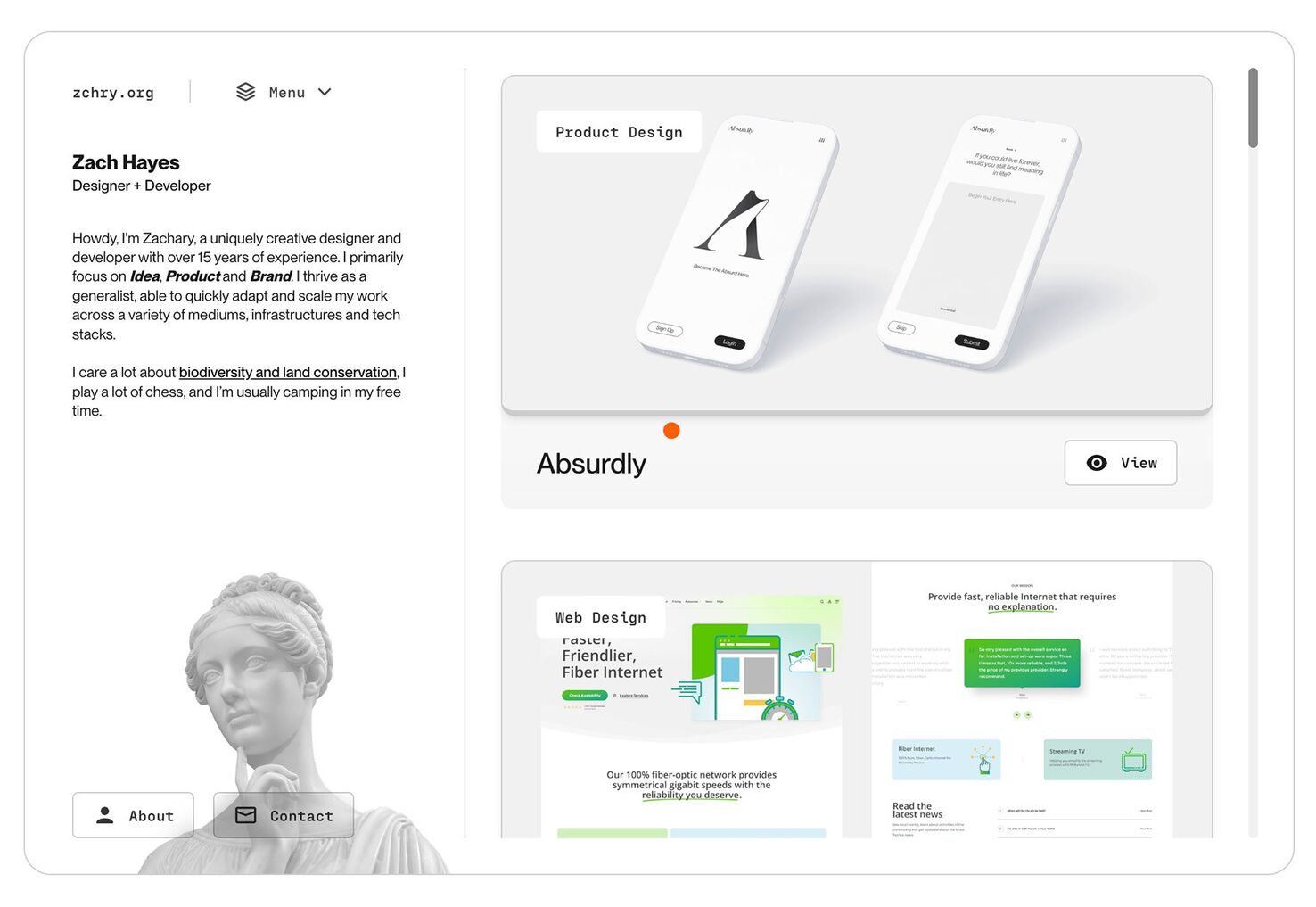
zach hayes coloque tarjetas dentro de tarjetas dentro de tarjetas en el sitio web de su cartera. Cada elemento usa la misma curva para los bordes, y la estética blanca brillante es agradable. Los elementos del mapa en profundidad y los elementos tipográficos se suman a la sensación brutal del proyecto.

3. Alineación en zigzag
Estos diseños pueden hacer que te preguntes: ¿dónde está la rejilla? Los patrones en zigzag para imágenes e incluso texto pueden crear una sensación de desequilibrio o desequilibrio, según el uso. Cada versión puede crear un tema visual que puede funcionar en una página de inicio o para un diseño general.
La alineación en zigzag puede ser vertical u horizontal, o incluir elementos de tipo escalonado. Todos estos estilos tienen una sensación fuera de la red, pero en su mayor parte, están en la red, pero no del tipo que podrías esperar. (Una media cuadrícula puede ayudarlo a mantener este estilo organizado con una ruta clara y el posicionamiento de los elementos).
Necesita varios elementos para crear un modelo para que esto funcione de manera efectiva. Por otro lado, no desea demasiados elementos en el patrón en zigzag porque puede volverse abrumador. Lo ideal es que tengas algo intermedio 3 y 7.
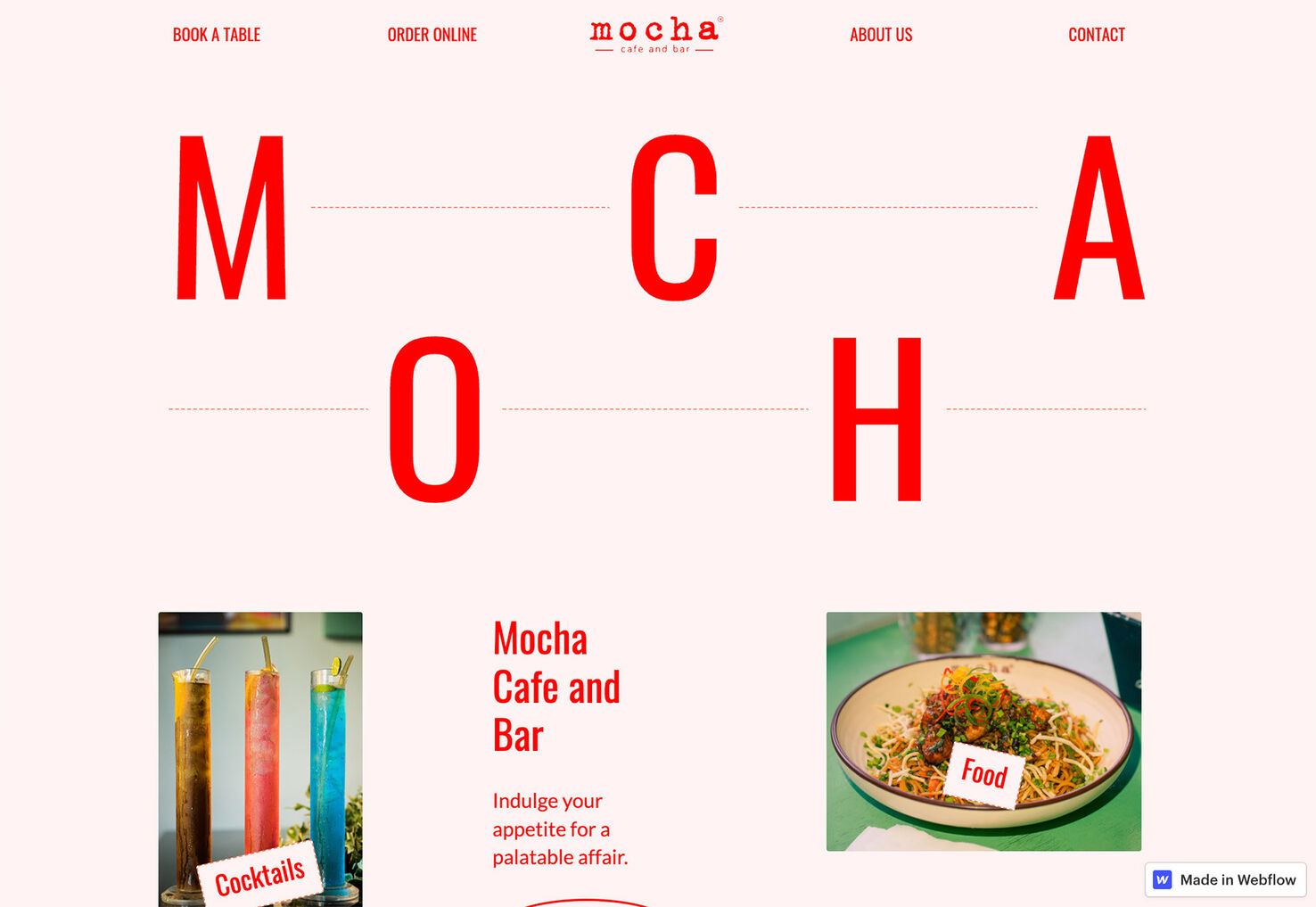
Café y bar Mocha zigzaguea con las letras que componen el nombre comercial. Hay dos líneas de base horizontales para el texto que mantienen organizado el caos tipográfico.

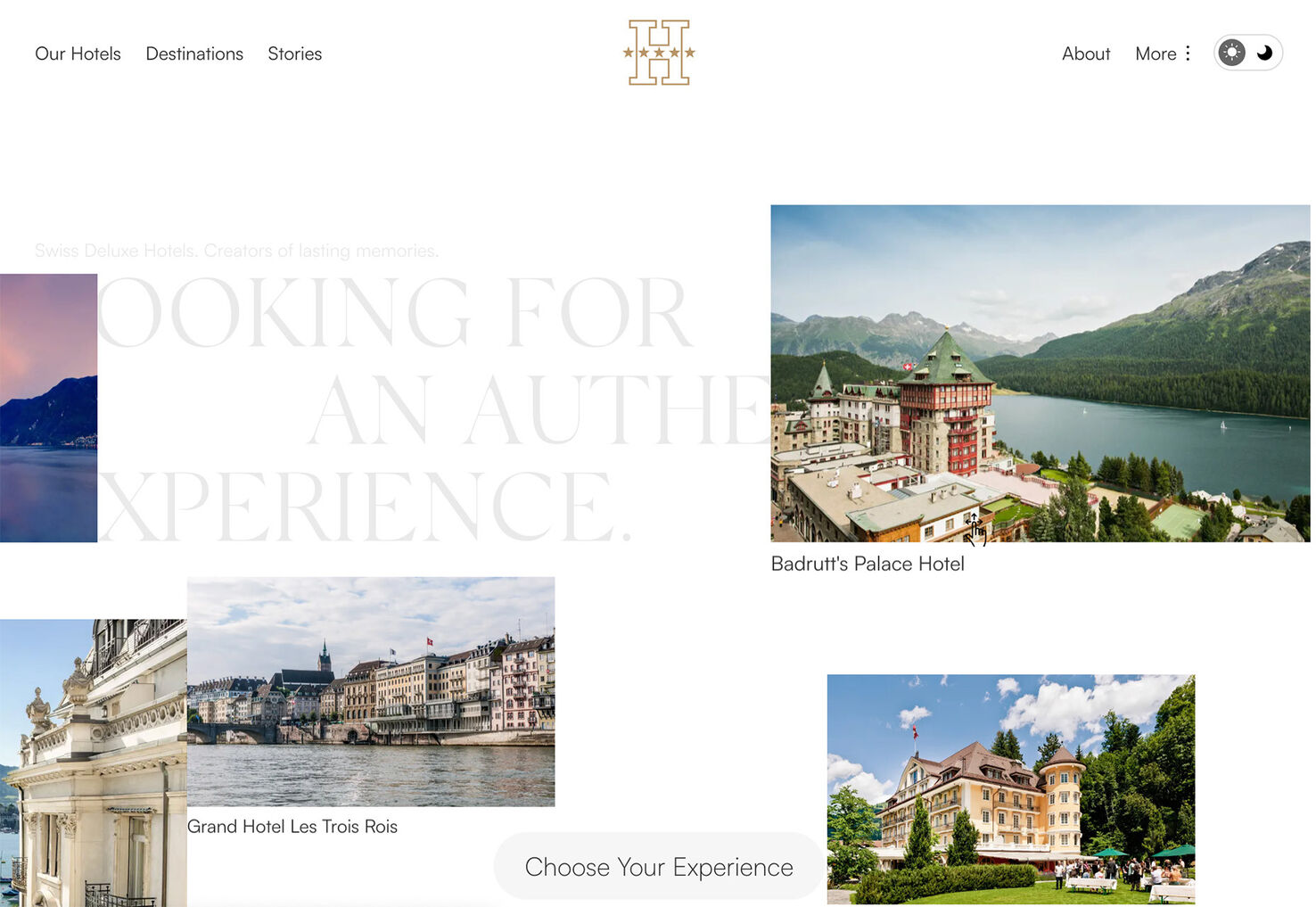
Hoteles de lujo en Suiza utiliza esta técnica vertical y horizontalmente, demostrando que puede ser un desafío cuando se trata de capacidad de respuesta. Este diseño se ve mejor y se lee mejor en pantallas más grandes.

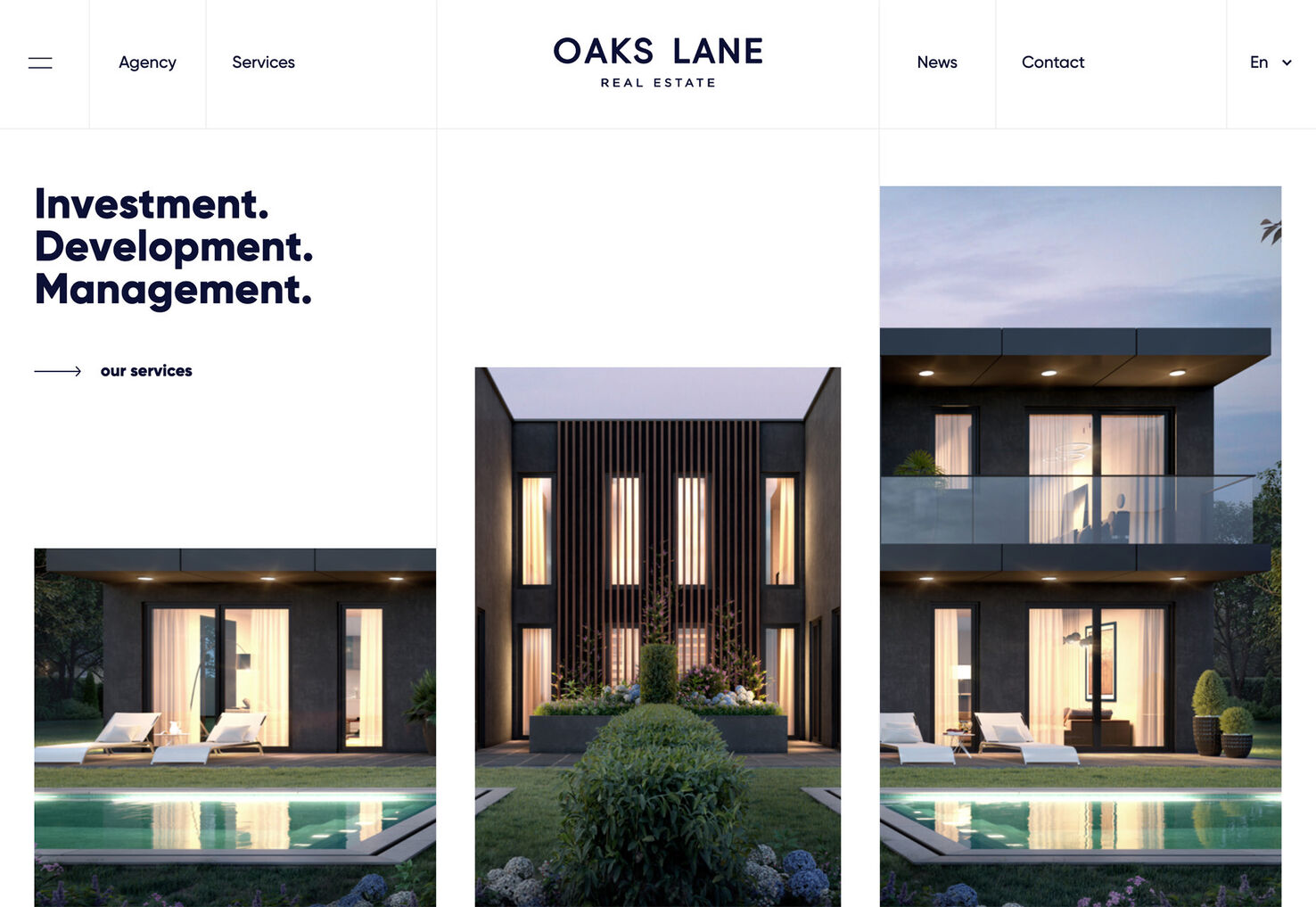
Carril de los robles presenta un patrón en cascada de imágenes que continúa desde la página de inicio a lo largo del desplazamiento del diseño. El paso a veces aparece en la fila superior de las imágenes, pero también se usa debajo de los marcos de las imágenes. Este método de usar un estilo en zig-zag puede ser bastante elegante, pero requiere una selección de fotos muy deliberada para que sea efectivo.

Conclusión
A veces, las tendencias de diseño sutiles son las mejores y más prácticas al considerar cómo usarlas o incorporarlas en sus diseños. Piensa en ello como una evolución de algo que ya haces.
Unas pocas evoluciones de diseño más adelante, tiene un esquema de diseño completamente nuevo sin un lavado de cara significativo. ¡Esta puede ser una excelente opción para su equipo de diseño y usuarios!
carrie primos
[ad_2]
Créditos: (Web Designer Depot)
¡¡Si te ha gustado el post compártelo en tus redes sociales para que llegue a más gente!!